wordpressで謎の空白( )が勝手に入る問題
お疲れ様です。Yです。wordpressの作業中の「あるある」を紹介したいと思います。
コピペを駆使しながらwordpressの自作テーマを書いていたら、妙な改行やスペースが入ってしまい表示が崩れてしまったこと皆さんもありますよね!
対処法を残しておきたいと思います。
①まずはキャッシュを疑いましょう。クリアを試してみました。
がダメでした。
② 空白の場所を特定しましょう。
HTMLのどの部分に「 」が付いているのか見つけます。
1個ではなく、「 …」と何個も付いている場合もあります。
調べると、2連スペースなどは自動的に に変換されるようです。たしかに表示されるサイトのソースを見ると、自分では使ってるつもりはないスペースがありました。スペースによるインデントとなっている部分を全部tabで統一したら謎の改行はなくなりました。
③ ワードプレスのテーマファイルエディターを編集後、それでも空白が出る場合は
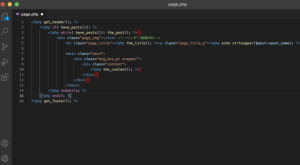
ダウンロードした該当のファイルを、普段利用しているテキストエディタで開き、空白がないかの確認をしてみましょう。
Visual Studio Codeをご利用の場合は、【 Trailing Spaces 】という拡張機能が便利です。
【 Trailing Spaces 】 インストール方法
① 拡張機能のメニューを開く
② 検索で「 Trailing Spaces 」と入力
③ 有効化する
【 Trailing Spaces 】は、以下写真例で分かる通り、空白を赤くマーカーしてくれるので、その空白を消し、再度サーバーへアップロードすれば解消されるはずです。

以上の方法で改善されない場合は、functions.phpに下記のコードを追加することで止めることが可能です。
add_filter( ‘run_wptexturize’, ‘__return_false’ );
お試しください。
は”Non-Breaking Space(No-Break Space)”「ノンブレイキングスペース」の略で、改行されない空白を表す特殊文字です。
を使うと、文章の途中で勝手に改行されないようにできます。
英文などでは、単語と単語の間は半角スペースで区切られますが、例えば会社名など複数の単語で一つのまとまりを改行させずに表示したい場合などに「 」を使用します。
HTMLで半角スペースを入れるときは、主に を使うのがいいのか?
例えば、「Hello World」とすれば、「Hello World」(HelloとWorldの間にスペースが3つ)のように表示されます。
いちいち を入力するの、ちょっと面倒かも〜と思おう人は
preタグを使うといいですよ
preタグは”preformatted”の略で、タグ内のテキストを入力したままの形式で表示してくれます。
例えば「<pre>こんにちは 世界</pre>」みたいにpreタグで囲むと、入力した数のスペースがちゃんと表示されます。
最後に特殊文字とは、「 」は、「空白スペース」って意味でしたが、他にも「&」は「&(アンパサンド)」、「"」は「“(ダブルクォート)」の意味だったりします。
BeSmile東中島は、大阪市東淀川区にある就労継続支援A型事業所です。
HP・イラスト・WEBデザイン・DTMも鋭意制作中です。
軽作業・施設外就労の皆さんも、がんばってます!
是非、お問合せ下さい。