Illustrator#1 複雑なパスファインダー

イラスト/似顔絵
担当Kです。
・現在Word Press歴3日目奮闘中
・Illustrator歴1年6か月・Photoshop歴2年・CLIP STUDIO歴3か月
はじめに
Illustratorで作業効率化に必須となる
筆者が苦手なパスファインダーを効率よく使えるようになるための記述から。
パスファインダー
=「形状モード」「パスファインダー」重なり合ったオブジェクトをくっつけたり・バラバラにしたりできる作業。
◎「形状モード」
手順
パスファインダーのパネル
メニュー → ウィンドウ → パスファインダー
ショートカット【shift+ctrl+F9】


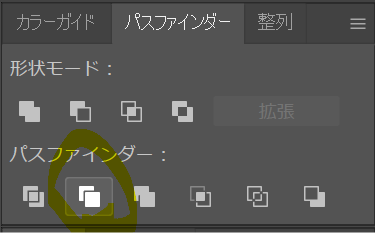
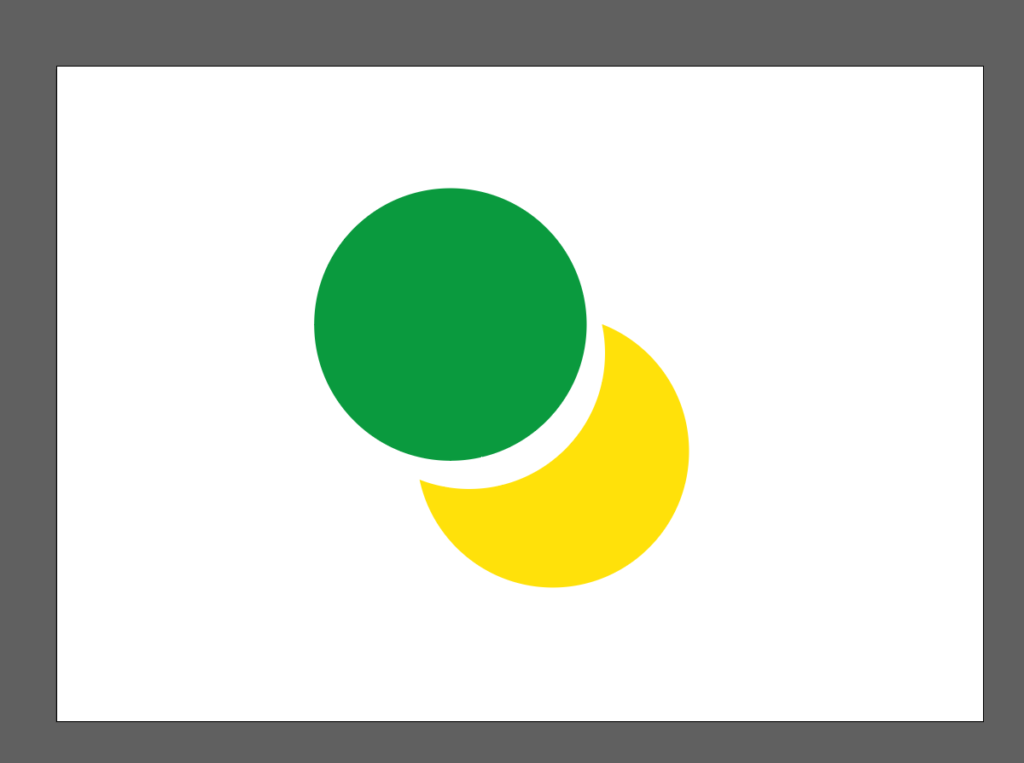
●合体
オブジェクト2つ選択した状態で合体クリック
色が前面オブジェクト緑で黄色がなくなる。



●前面オブジェクトで型抜き
前面のオブジェクトと重なった部分が型抜き一番背後のオブジェクトだけになる。
色は背面のオブジェクト黄色



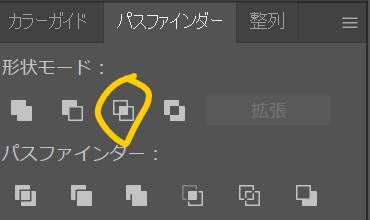
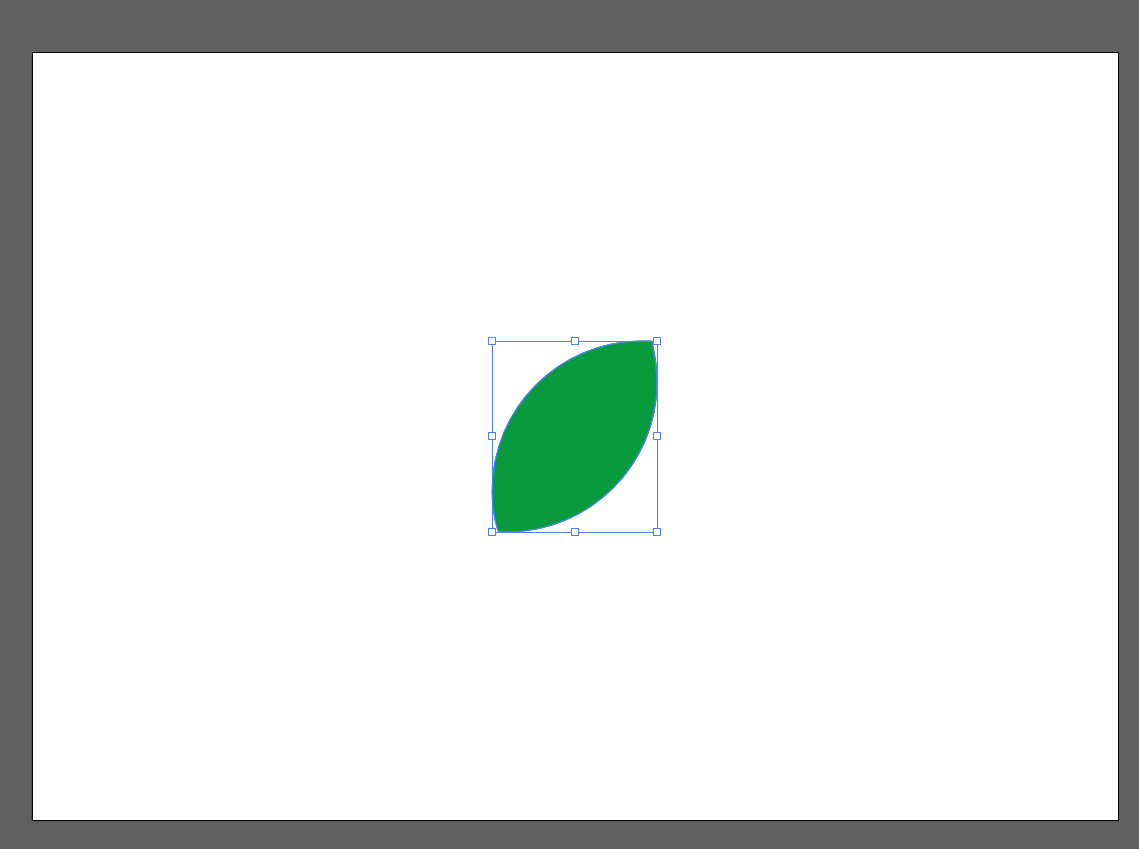
●交差
交差するオブジェクトだけが残る。
色は前面のオブジェクト緑



●中マド
かさなるオブジェクト部分のみ消える。
色は前面のオブジェクト緑



◎「パスファインダー」
●分割
選択したオブジェクトがすべて分割し境界線すべてがバラバラになる。


●刈り込み
前面のオブジェクトが残り背面オブジェクトは前面部分と重なり合っていた前面部分だけが消される。


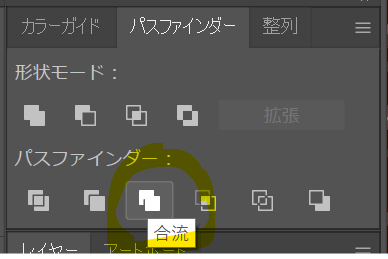
●合流
色分けで分割され刈り込みと同様、色が同じ場合は合体される。


●切り抜き
オブジェクト前面で切り抜きされ交差した部分だけが残る。
色は背面のオブジェクト黄色



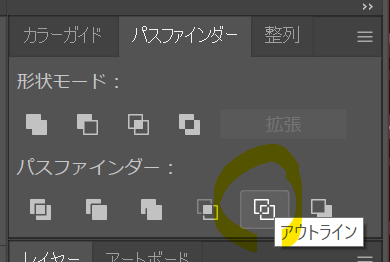
●アウトライン
オブジェクトがアウトラインになりオブジェクト分割パスがオープンになる。


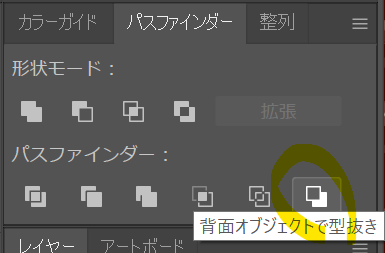
●背面オブジェクトで型抜き
背面のオブジェクトが残り前面オブジェクトは消える。


●最後に
筆者は、間違ったらctrl+Zで元に戻すの繰り返しで未だ使いこなすのに難航しておりますが
パスファインダーは、使っていないとすぐに忘れてしまうので意識的にパスファインダーを活用していきたいです。
Be Smileは十三駅前にある就労継続支援A型事業所です。
イラスト、ホームページ、サウンド、ゲーム制作など承っておりますので是非お問い合わせ下さい。
- タグ:
- デザイン