BeSmile十三駅前ホームページの裏側
こんにちは。ホームページ部門のIと申します。今回は、今ご覧になられているBeSmile十三駅前のホームページがどのようにできているか、どのような技術が使われているか等、制作に携わった者として裏側を暴露しちゃいたいと思います。
基本はワードプレス
ブログ等掲載していきたいということでワードプレスを使っての制作になりました。ワードプレスを使うと何がいいかというと、HTMLとかがわからなくても、ワードプレスにログインしてUIに従って適当にポチポチしてるだけでブログが書けたり、ページが作れたり、よくカスタマイズされたものならメニューの項目とかも簡単に変更できるという点です。簡単に更新できるシステム作り(いわゆるテーマ作成)には少し手間はかかりますが、一度作ってしまえばとても楽です。
particle.jsで花吹雪
トップページのメインビジュアルで桜の花びらが舞っているアニメーションをつけていますが、これはparticle.jsというjavascriptライブラリを使って実装しています。これ「すごい」とか言われるんですが実はUI上で簡単に作れます。
季節ごとに変わるメインビジュアル
5月現在メインビジュアルに使われている桜の木ですが、実はこれ6月になると変わります。
3~5月→桜
6~8月→緑の木
9~11月→紅葉
12~2月→雪の積もったご神木
というように変わっていきます。
SEO対策
検索エンジンで上位に表示させるための対策としてサイトが高速表示されるよう、画像を圧縮する等いろいろと工夫しています。
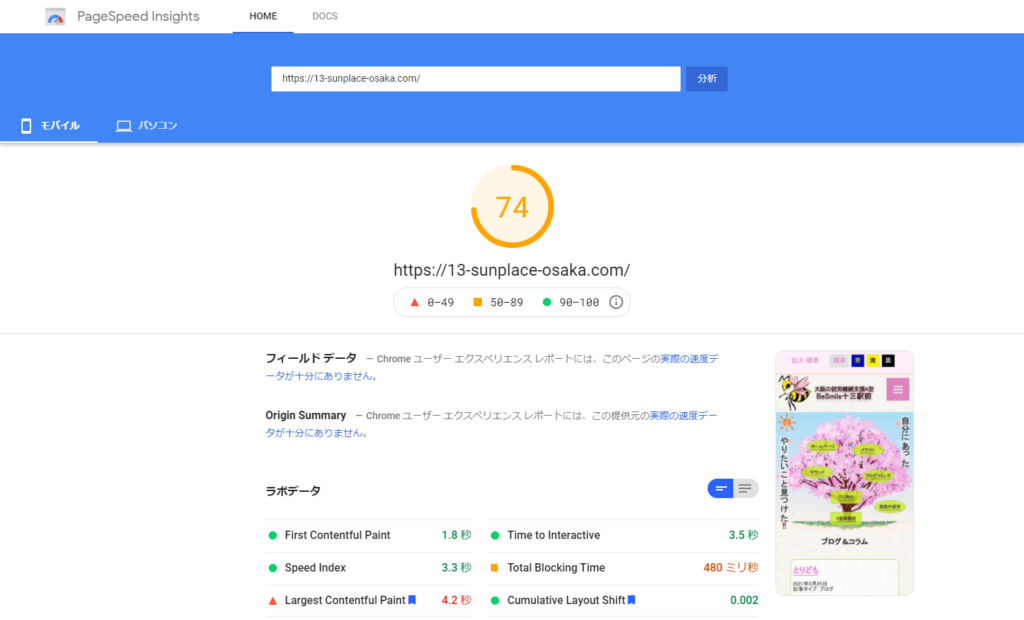
PageSpeed Insightsというサービスでその目安がわかります。

74点…まあまあ。ちなみにサーバーのご機嫌により結構上下します。
またコンテンツの1つとして「大阪就労継続支援A型コラム」というのがあってほぼ毎日UPされていますが、これも実はSEO対策の一環だったりします。
まとめ
以上のように実は裏でいろいろ考えられて作られてます。特にSEO対策には力を入れているので、「大阪 就労継続支援A型」のワードで1位になれたらいいなと思ってます。
それでは。