ホームページの作り方
どうもこんにちはホームページチーム所属のIと申します。
先日初案件を無事こなし、軌道に乗りかかっているホームページチームですが、、
いったいどうやってホームページを作っているのか?
興味がある人がいると信じて一筆したためようと思います。
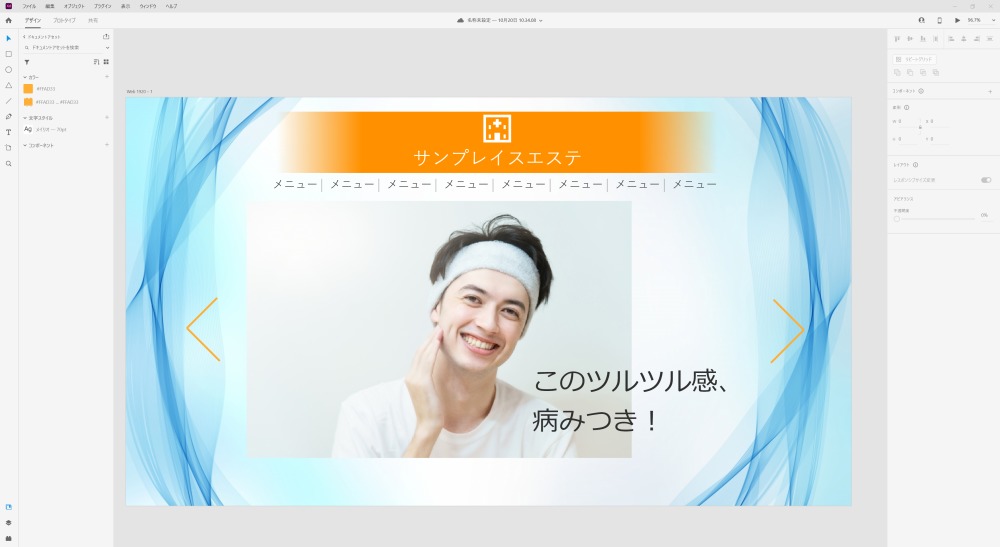
XDでラフデザイン

まずはAdobeのXDというソフトを使ってデザインのラフを作っていきます。
このソフト、文字を書いたり画像を挿入したり、それらをちょいといじったり配置したり。そういうことが直感的にできるのでたいへん便利です。
現在は有料になったらしい?ですが、無料時代に滑り込みインストールした私は無事今も無料で使わしていただいております。
ちなみにガチ勢はデザインの前にワイヤーフレームとかいうものを作って大枠を決めるらしいですが、そこまで大きな案件がないというのもあって私はいきなりラフデザインからスタートしてます。
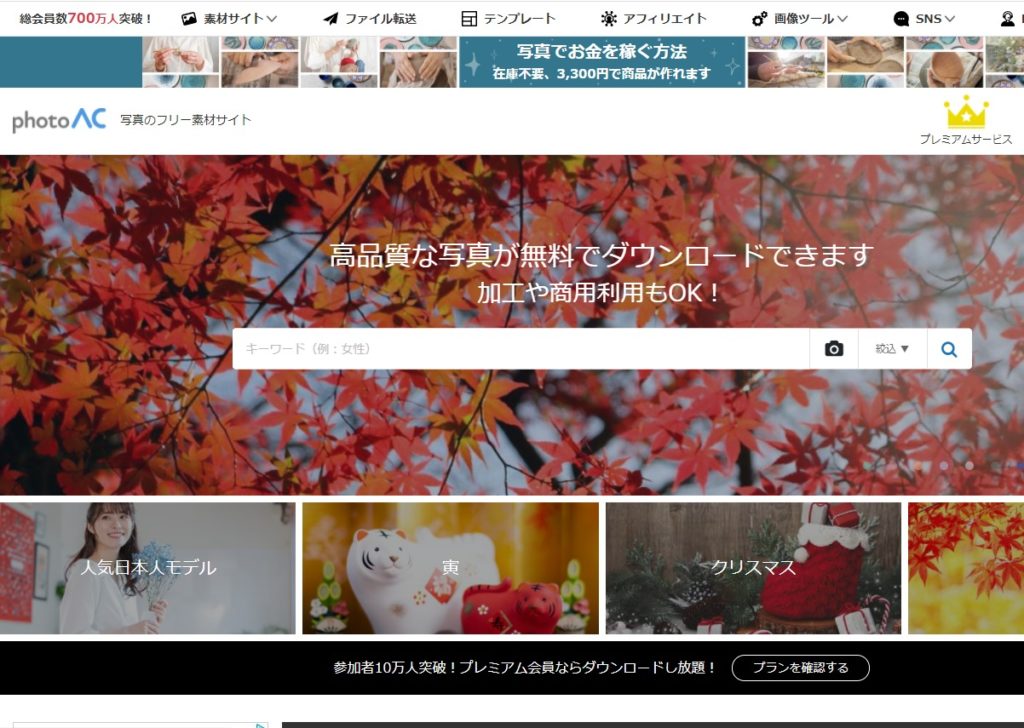
画像探し

そしてXDでデザインをするにあたって欠かせないのが”画像探し”です。
画像でそのホームページの印象の半分が決まるといっても過言ではありません!
そこでおすすめの無料素材サイトを紹介しようと思います。
この3つにはかなりお世話になってます。
コーディング

そしてデザインが完成すれば次はコーディングです。デザイン完成の段階では、画像とかPDFとかでしか見れない状態なので、それをHTMLに起こしてブラウザで誰でも見れるようにするわけです。
そのためにテキストエディターを使うわけですが、数多のエディターの中から、私はPHPSTORMという有料のエディタをいろいろあって使わしてもらっています。
補正機能とかが優秀で大変使いやすいです。
ワードプレスコーディング

最近流行り?のワードプレスを使う場合はもうひと手間ふた手間かかります。
上ではHTMLと書きましたがこっちはPHPを使います。
とはいえ一度ワードプレスの仕組みやらワードプレス関数やらを覚えてしまえばそんなに難しいわけではありません。
必要なPHPファイルを作って、ワードプレス関数を組み込んで、あとはHTML・CSSを今まで通り書いていけばOKです。
このいわゆるワードプレス構築というのを一度やってしまうと、お客さんがワードプレスのUI上で簡単に自分で更新ができるホームページができるという大きなメリットがあります。
SEO対策
一通りコーディングが済めば晴れて終了・・・!とは行きません。
ページスピードインサイトというページの表示スピードを数値化してくれるサイトがあるので、そこで問題を洗い出し、よりスピーディーな、検索エンジン受けのよいサイトへとブラッシュアップしていきます。
まとめ
以上が私なりのホームページの作り方でした。
ご参考になりましたでしょうか?
- タグ:
- デザイン